
Brand illustration for Todoist
In 2019, the Todoist team updated the brand’s illustration system, aligning it more closely with its evolving growth trajectory and core values.
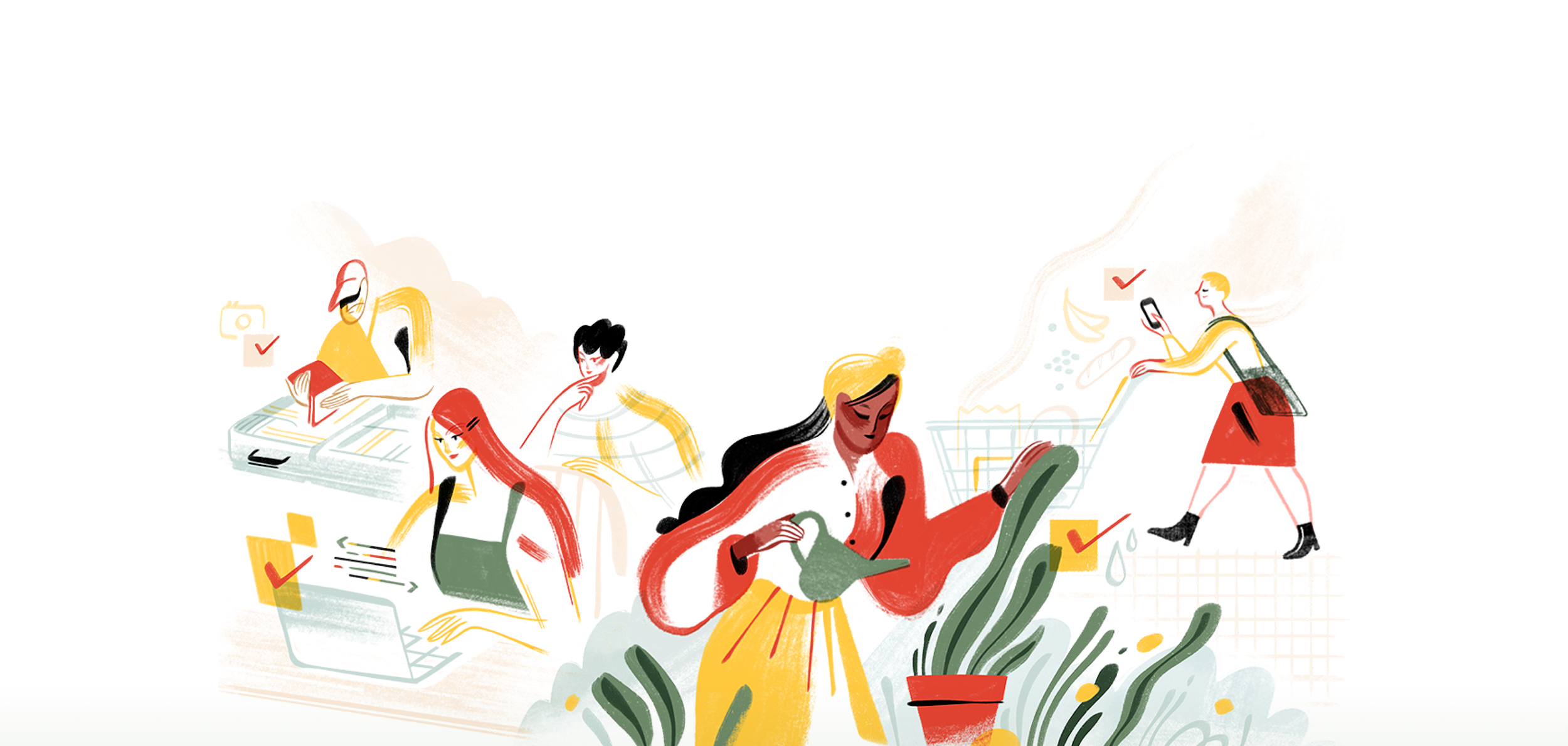
Drawing inspiration from real use cases, we focused on better reflecting how the app seamlessly integrates into everyday life, regardless of profession or lifestyle.
At the heart of the update lies a renewed emphasis on character design, serving as a vibrant portrayal of the platform's commitment to celebrating user diversity.
Sketches & Research
My vision was to cultivate a style rooted in user-centricity and character-driven narratives.
Beyond merely showcasing the product, Todoist embodies a sense of calm and seamless integration into the daily lives of busy people, empowering them to excel without the distraction of incessant to-do lists.
I started by sketching different professionals within their work environments, surrounded by the tools of their trade—with Todoist's UI integrating the composition of their workflow.
STYLE DEVELOPMENT
To stand out from the trend of flat character design that saturated the tech landscape at the time, I decided to start my initial explorations with analog mediums, from ink sketches to gestural drawings.
Given the need to design a flexible system that needs to grow and will be continually iterated to facilitate collaboration within a larger team and to keep files easy to edit, I created the final assets with digital brushes that emulate the organic textures of analog tools.
With this in mind, I created a few variations around this idea, simulating a hero and spot illustrations for a landing page and a few in-product empty state illustrations.
LANDING PAGE ILLUTRATIONS
After some discussions with the whole team, we decided on a direction and refined it, moving on to the final illustrations to update all the landing pages.